
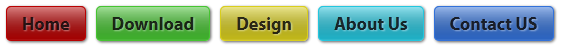
نمونەی زیندووی کارەکە
قۆناغی یەکەم :
1. بچۆرە حسابەکەت لە بلۆگەر و بلۆگەر داش بۆرد بکەرەوە.

2. کلیک لەسەر Template بکە .

3. کلیک لەسەر EDIT HTML بکە .
4. کلیک لەسەرProceed بکە .
5.Ctrl+F بکەو ]]></b:skin> بدۆزەرەوە .
6. ئەم کۆدەی لای خوارەوە کۆپی بکە و ڕاستەوخۆ لەبەشی سەرەوەی ]]></b:skin پەیستی بکە و سەیڤی بکە .
/* The CSS Code for the menu starts here bloggertrix.com */
.cbdb-menu li {
display: block;
float: left;
line-height: 35px;
list-style:none;
margin: 0 5px;}
.cbdb-menu li a {
/* This generators the gradient on top of the solid color */
background-image: -webkit-gradient(
linear,
left top,
left bottom,
color-stop(0, rgba(255,255,255,.5)),
color-stop(1, rgba(0,0,0,.1))
);
background-image: -moz-linear-gradient(
center top,
rgba(255,255,255,.5) 0%,
rgba(0,0,0,.1) 100%
);
color: #f4f4f4; /* IE */
color: rgba(255, 255, 255, 0.8);
display: block;
font: bold 18px "Myriad Pro","Lucida Grande",Helvetica,Arial,sans-serif;
outline:none;
padding: 5px 15px;
text-decoration: none;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.4);
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.65);
-moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.65);
-webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.65); }
.cbdb-menu li a:active {
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0,rgba(255,255,255,.5)),
color-stop(.1,rgba(255,255,255,.2)),
color-stop(.85, rgba(0,0,0,.2)),
color-stop(100, rgba(0,0,0,.4))
);
background-image: -moz-linear-gradient(
center bottom,
rgba(255,255,255,.5) 0%,
rgba(255,255,255,.2) 10%,
rgba(0,0,0,.2) 85%,
rgba(0,0,0,.4) 100%
);
}
/* Dark Text */
.cbdb-menu li a.dark {
color: #333; /* IE */
color: rgba(0, 0, 0, 0.8);
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.4);
}
/*********** COLORS *************/
/* Create your own class for your own colors */
.red {
background: #B80202;
border: #B80202 1px solid}
.red:hover, .red:focus{
background-color:#e30606
}
.green {
background: #46c431;
border: #46c431 1px solid}
.green:hover,.green:focus {
background-color:#44e329
}
.yellow {
background: #D9CE1C;
border: #D9CE1C 1px solid}
.yellow:hover,.yellow:focus {
background-color:#eee117}
.cyan {
background: #23c6de;
border: #23c6de 1px solid}
.cyan:hover,.cyan:focus {
background-color:#18d8f4
}
.blue {
background: #3271d9;
border: #3271d9 1px solid}
.blue:hover,.blue:focus {
background-color:#377ef2
}
قۆناغی دووەم:
1 . بچۆرە حسابەکەت لە بلۆگەر و Layout بکەرەوە
2. کلیک لەسەر Add Gadget and select بکەو HTML/Javascript’ هەڵبژێرە ‘
3. پاشان ئەم کۆدەی لای خوارە کۆپی بکە و لەوێ پەیستی بکە و پاشان کلیک لەسەر Save arrangement بکە واتە سەیڤی بکە .
نمونەی ( ١ ) بۆ ڕەنگی تۆخ
<ul class="cbdb-menu">
<li><a href="لینکی پەیج یان سایتەکەت" class="red dark">سەرەکی</a> </li>
<li><a href="لینکی پەیج یان سایتەکەت" class="green dark">داونلۆد</a></li>
<li><a href="لینکی پەیج یان سایتەکەت" class="yellow dark">دیزاین</a></li>
<li><a href="لینکی پەیج یان سایتەکەت" class="cyan dark">دەربارەی ئێمە</a> </li>
<li><a href="لینکی پەیج یان سایتەکەت" class="blue dark">پەیوەندیم پێوە بکە</a></li>
</li>
</ul>
نمونەی ( ٢ ) بۆ ڕەنگی کاڵ
<ul class="cbdb-menu">
<li><a href="لینکی پەیج یان سایتەکەت" class="red dark">سەرەکی</a> </li>
<li><a href="لینکی پەیج یان سایتەکەت" class="green dark">داونلۆد</a></li>
<li><a href="لینکی پەیج یان سایتەکەت" class="yellow dark">دیزاین</a></li>
<li><a href="لینکی پەیج یان سایتەکەت" class="cyan dark">دەربارەی ئێمە</a> </li>
<li><a href="لینکی پەیج یان سایتەکەت" class="blue dark">پەیوەندیم پێوە بکە</a></li>
</li>
</ul>





ليست هناك تعليقات:
إرسال تعليق